
flutter_expanded_tile Flutter package in List category Flutter Gems
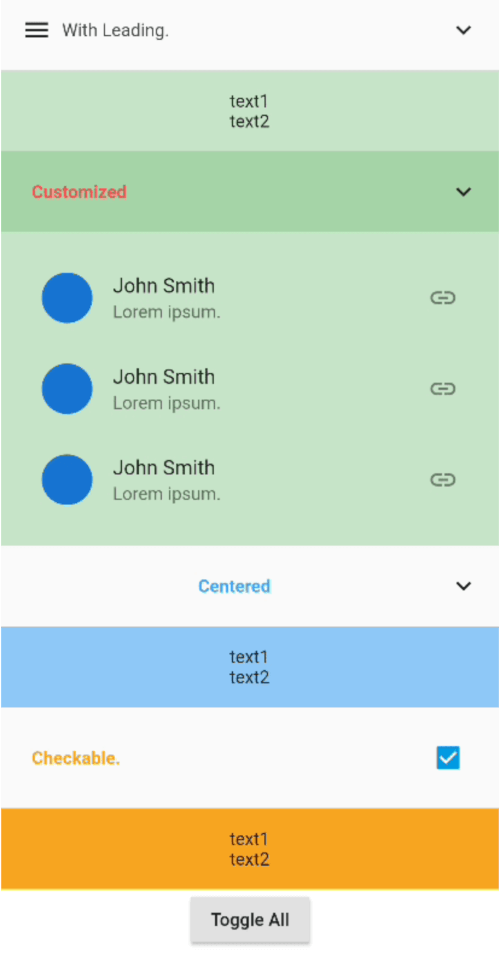
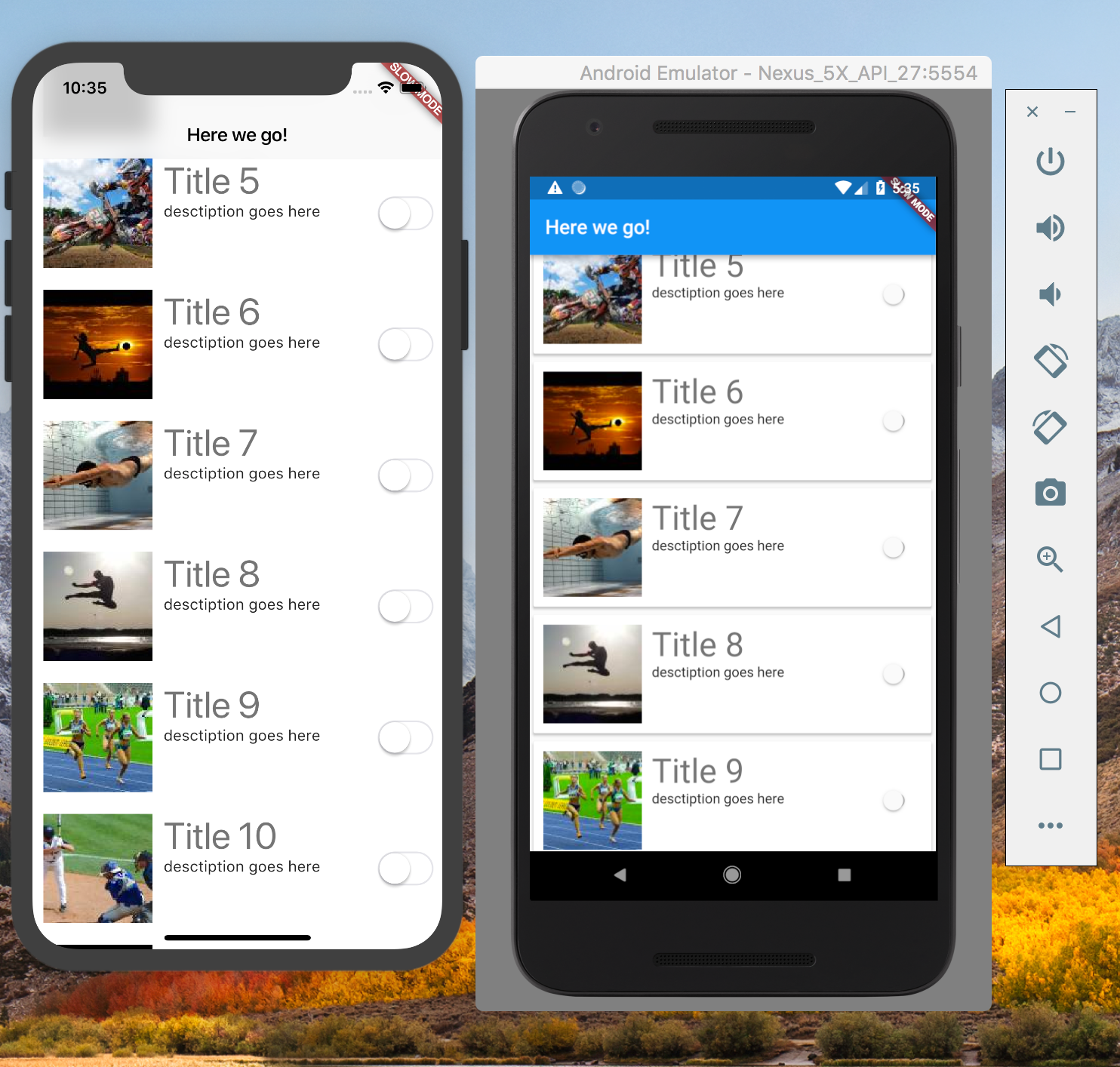
1. Create a data source with different types of items Types of items Create a list of items 2. Convert the data source into a list of widgets Interactive example You might need to create lists that display different types of content.

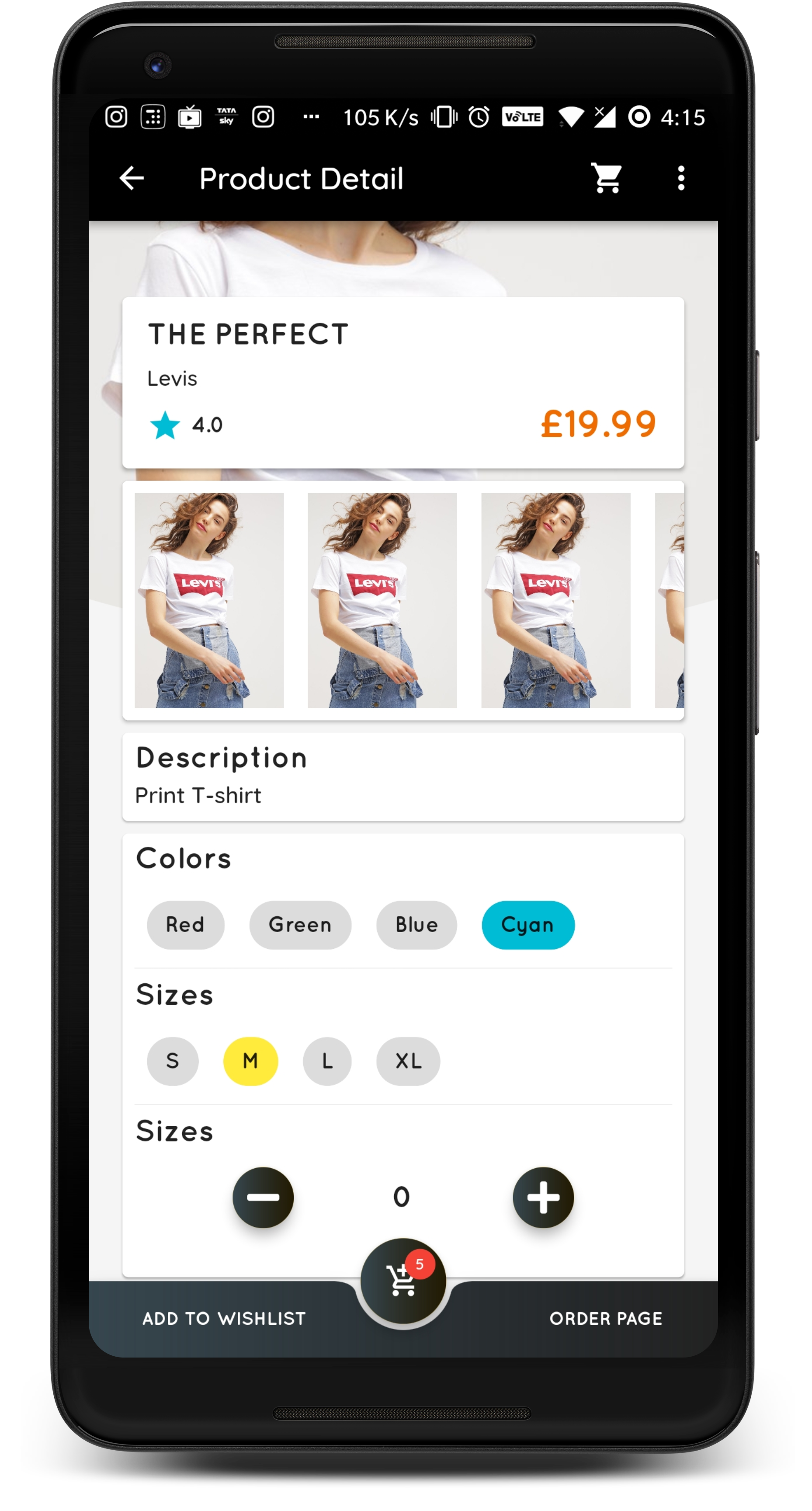
Flutter Tutorial Food Ordering App Flutter Ui Speed Code Flutter Tutorial Restaurant App Vrogue
Widget catalog UI Create beautiful apps faster with Flutter's collection of visual, structural, platform, and interactive widgets. In addition to browsing widgets by category, you can also see all the widgets in the widget index. Accessibility Make your app accessible. Visit Animation and Motion Bring animations to your app. Visit

Chip Widgets In Flutter. Flutter widgets are built using a… by Shaiq khan FlutterDevs
How to Choose the Right Widget? Define Your Requirements: Clearly understand the functionality and appearance you want to achieve before diving into the Flutter widgets catalog. Consider the UI Structure: Opt for layout widgets like Row, Column, or Stack based on how you want to structure your UI elements.

40 HQ Images Flutter App Development Tutorial What Is A Good Reference Or Tutorial For
Category of Widgets: There are mainly 14 categories in which the flutter widgets are divided. They are mainly segregated on the basis of the functionality they provide in a flutter application. Accessibility: These are the set of widgets that make a flutter app more easily accessible.

The Most Popular Flutter List Components
how can i make this possible in flutter that when I hit the button e.g. communicate it will expand reveal several subcategory buttons pushing other main buttons down like the photo under user-interface

10 useful Flutter widgets Code Carbon
So, we've prepared a simple cheat sheet of different Flutter widgets (and in Flutter, everything is a widget!), which you can use to build your Flutter apps. We've grouped the widgets into several categories: Interaction widgets. These help make your Flutter app interactive. Input widgets. These widgets are used to handle user input. Alignment.

Know why Flutter for your next mobile app development? Singsys Blog
You can easily find Flutter widgets based on their category (Flutter widgets are classified into 14 basic categories). Let's dive deep into some of the powerful Flutter widgets that every.

Bagaimana cara menambahkan bayangan ke widget dengan flutter?
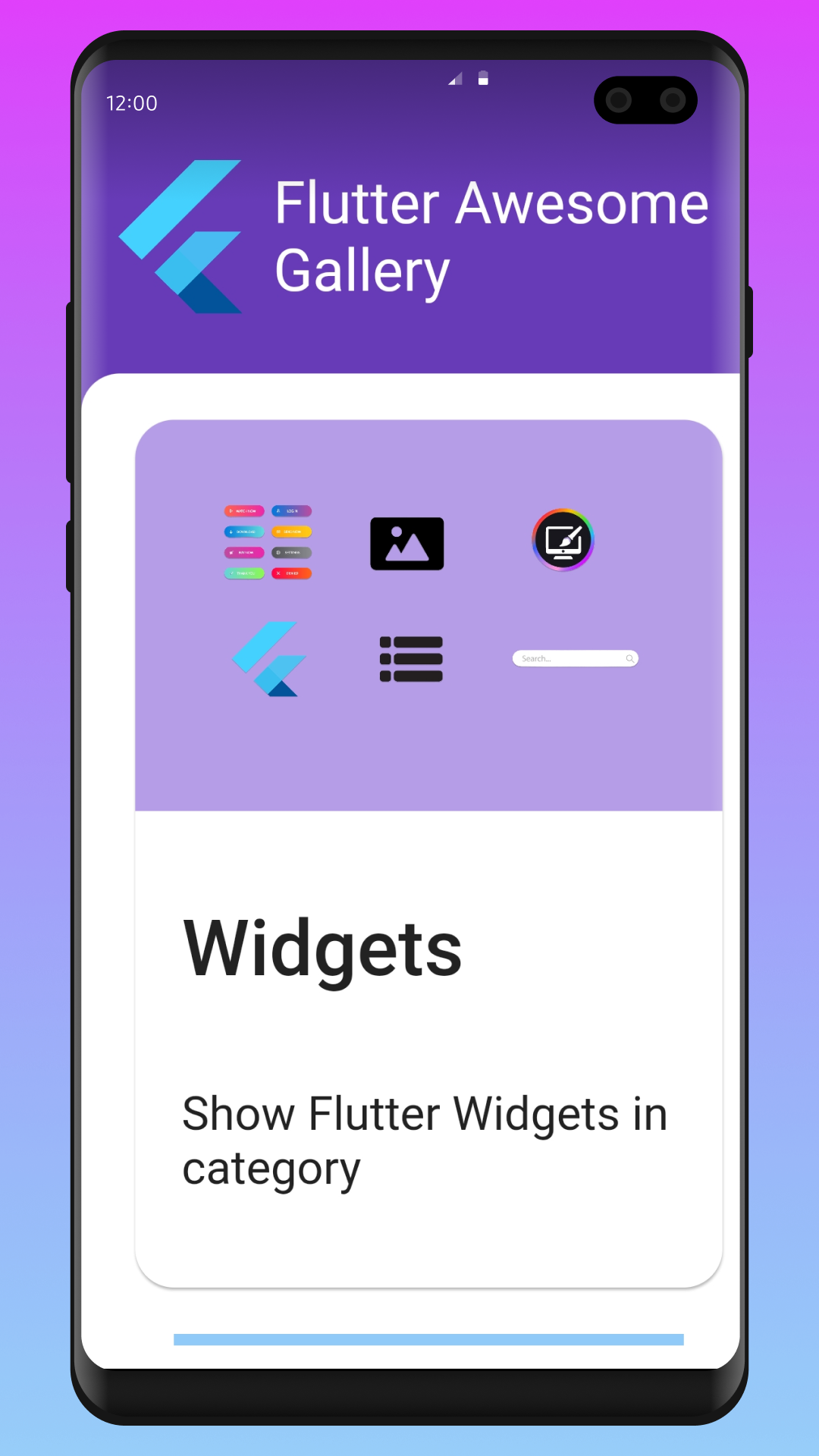
This package allows you to create a widget catalog. Every widget page of your catalog can display one or more samples of your widget. Where do I see this catalog? After you prepare your widgets, you must run your app and go to /catalog. This package uses go_router to simplify the navigation. If you aren't using this package, you can run the.

Do Flutter apps dream of platform aware widgets? Flutter Medium
Flutter, Google's open-source UI toolkit, has gained immense popularity among developers for its cross-platform capabilities and extensive widget library. The widget library is one of the key…

Flutter Tutorial Part 2 Building A Listview In Flutter By Ying Chen Images
Building custom widgets in Flutter promotes code reusability, maintainability, consistency, abstraction, flexibility, and community collaboration. Custom widgets are a powerful tool in the Flutter developer's toolkit, enabling you to create beautiful and functional user interfaces while maximizing efficiency and maintainability.

FlutterUIKit Start Flutter
The goal of this blog post is to create a Widget that allows a user to select multiple categories from a list. We are going to use a list of Formula 1 drivers so that users can compare the results of those drivers. We already showed how to query multiple drivers from a GraphQL endpoint, but this was missing a selection of which drivers should be queried. In this blog post, we will show two.
Beginning Flutter Intermediate Using Common Widgets Part 2 JediPixels Beginning
1 Answer Sorted by: 0 There's many ways to solve this. An easy way is to create the 2nd screen with a filter argument: ConsultantListScreen (categoryID) and then use it in its build method:

Calendar Widget Library For Flutter Apps Flutter App Development Vrogue
widget allows you to display a block of text on the screen. It supports various styling options such as font size, color, and alignment. Here's an example of how to use the widget to display a simple text message: widget enables you to display images in your Flutter application.
Fittedbox In Flutter Understanding The Widget Flutter App Images
GetWidget is a flutter UI framework that reduces your overall app development time to a minimum of 40% because of its pre-build clean UI widget component that you can use in flutter app development. We have spent more than 3000+ hours building this UI Kit library to make flutter developer's life easy.

Flutter Widget 54 How To Use Navigation Drawer In Flutter Speed Photos
The Image widget is used to display images in a Flutter application. It provides properties to set the height, width, alignment, and source of the image. Images can be loaded from the network or.

Flutter Trace App Start Flutter
Widgets are the building blocks of any Flutter app. Knowing when and how to use widgets is a fundamental skill for any developer looking to build cross-platform apps with Flutter.. In this tutorial, we'll explore some of the most-used Flutter widgets.We'll demonstrate how to use widgets to lay out your app, add text and input fields, create icons and images, and more.